Lorem ipsum
 consectetuer
consectetuer
Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean nec augue eget nulla consectetuer tincidunt. In sapien urna,
hendrerit non, ornare vel, ultricies a, justo. Aliquam lorem risus, commodo id, commodo a, rhoncus in, eros. Proin arcu ligula, accumsan vitae, pulvinar et, vulputate auctor, magna. In ultrices lacus ut urna.
Quisque posuere augue eu felis.
Vestibulum sit amet eros eget justo posuere bibendum. Lorem ipsum dolor sit amet, consectetuer adipiscing elit. In hac habitasse platea dictumst. Maecenas rhoncus. Pellentesque volutpat libero at purus.
Donec consequat. Maecenas suscipit lacus at felis. Integer dictum, elit non mollis nonummy, risus enim volutpat lacus, sit amet tincidunt diam nisi sed justo. Proin nulla diam, interdum vehicula, rhoncus vel, dictum quis, lectus.
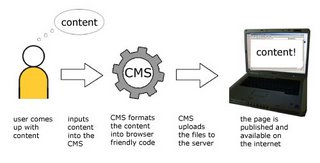
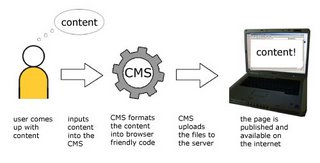
A content management system (CMS) is a computer software system for organizing and facilitating collaborative creation of documents and other content.
--wikipedia
"Content Managing System". A system whereby users can log in and update their website online. The content is usually stored in a database and the HTML is created dynamically on request.
--4umi
A content management system (CMS) is a system used to manage the content of a Web site. Typically, a CMS consists of two elements: the content management application (CMA) and the content delivery application (CDA). The CMA element allows the content manager or author, who may not know Hypertext Markup Language (HTML), to manage the creation, modification, and removal of content from a Web site without needing the expertise of a Webmaster. The CDA element uses and compiles that information to update the Web site. The features of a CMS system vary, but most include Web-based publishing, format management, revision control, and indexing, search, and retrieval.
--digital dictionary
In the context of a Web site a CMS is a collection of tools designed to allow the creation, modification organisation and removal of information from a Web site. It is common for a CMS to require users to have no knowledge of HTML in order to create new Web pages.
--bized
In terms of developing a website, a content management system(CMS) manages the contents of a website. It's a tool --an interface, that lets a user add, remove, and change content without necessarily having to know how to code any web languages.
I'm having a bit of a block. A writers block of the technical sort.
I need to write up a simple definition of a web service.
So what is a web service?
A web service is a simple self contained, web based, modular application that works with existing software to aid in communicating information over the internet.
Web services use xml which helps to make them cross platform and cross programming language. This means that you can build a web service on one platform and with one programming language, and use it on a different platform with different applications that are built with different programming languages. This is an important aspect of web services: their cross functionality makes the communication of information easier and more convenient.
We are the robots

Down with non-standards browsers
Is it just me, or does IE6 not support blogger's pencil and garbage can icons for quick editing and deleting comments?
I tried it with a template that i created, and then checked it against one of the minima black, one of the standard blogger templates, just to be sure. It worked fine on firefox. It worked fine on opera. Why not on IE6?
IE has been such a headache in designing sites that i'm quick to point my finger that way. Is it? It's a background image reference by a css background.
What a pain.
k10k.net/
Awesome site.
http://k10k.net/Searching for a little inspiration for the design of lj.com i decided to cruise around
A List Apart for a while.
I was looking for a design nerd sort of site, and from past experience ALA has had awesome design related links. I started reading an article called
Thinking Outside the Grid by Molly E. Holzschlag. Good article. I didn't quile get half way thru it when i found k10k.net.
K10k.net or "The Designers' Lunchbox" is just the site was looking for. It's pretty much an (mostly InfoTech) art centred web zine with lots of goodies. Each issue centres around an art peice. There are other artsy displays, news feeds and other exciting things to feed your brain.
My favorite feature so far is the project matchmaker. What an awesome idea! You navigate thru a table each row being a project and its basic stats. When you click on a project name, the area to the left of the table comes up with more info including: the project name and timeframe, the project website, a project contact person, a description of the project, and people & skill needed.
People can put their projects up for free. There's tons of cool projects up there. It's very inspiring. I'd like to recreate this idea in a more localized context. One day.
Learning Blogger Template / Trackbacks / WebGUI
I am getting more comfortable with blogger templates. I spent the last day and a half finding and disecting a good one, Minima Black. Things are starting to make more sense, but there is still a lot to learn. I'm just starting to grasp the basics and it can get really really complicated.
I like the one used on this blog. It was made by Beccary. The only one of theirs i saw that i really liked. I like how the images go thruout it. I like how some of the lines extend the whole page. I'm going to have to learn more about repeating background images. Most of my design so far has been very contained. I tend to make a medium sized box and fill it with content.
I also learned about trackbacks. Very interesting. They are a way of linking to sites that have linked to yours. They are a function of blogging programs. Say that i was super excited about something i read on a blog. I wanted to tell the world, so i linked to it from my blog. If the organization providing the blog had a trackback (permalink +) function then that blog could automatically see that i had linked to them and put my linking address in a trackback list of sites linking to that site. Seems pretty cool. I've heard that it has a tendancy to get abused, and that some have even decided that is outdated at this point. I will learn more about it, and report back when i do.
Next big learning adventure... WebGUI. What is WebGUI? I know it's open source. I know it works for content management. I know quite a few groups that use it. Other than that i don't know much about it. I'm on the hunt for WebGUI information and tutorials.
Exam Notes
Chapters 8, 9 + 10Be sure and read chapters 8 and 9.
Data ModellingKnow the process
- Define entities.
- Build a context diagram (showing relationships).
- Build a key based data model(hierarchies, associative entites).
- Build a fully attributed data model
- Normalize the data model (1 2 3 normal forms)
look at normalization diagram on page 323
Process ModellingKnow the process
- Build context diagram
- Build decomposition (subsystems)
- Use case analysis
- Know diagrams on page 299
- Be able to explain relationships
- Be able to talk thru the different data/process models
- Be able to explain normalization
- Explain feasability and what it is
- Draw up a entity relationship diagram and a data flow diagram
Test structure- 9 short answer
- true/false
- fill in the blank
5:45 room 840
Cardinalilty
Cardinality is the minimum and maximun number of occurrences of one entity that may be related to a single occurance of another entity (or the same entity in a
recursive relationship.)
Degree is the number of entities that participate in a relationship.
Relationships
A
relationship is a natural business association between one or more entities. It is important to identify and describe the relationships because they describe how entities work together, and on a higher level, how the entire system works.
A
non-specific relationship is a relationship where many instances of one entitiy are associated with many instances of another entity.
dear blogger,
What should one do if they somehow end up making it so that no one is the administrator of a blog? In this case no one can change the settings or add team members. The only thing anyone is able to do is post. ???
Also, please stop with the word verification on all posts.
thank you,
r_r
Definition -- Creeping Commitment
The creeping commitment approach to systems development is a method of developing a system where feasibility and risk is continuously revaluated at different points throughout the development process.
10 fundamental principles of sys dev
The 10 fundamental principles of systems development are...
drum roll please... ... ... ... ...
- Get the system users involved.
- Use a problem solving approach.
- Establish phases and activities.
- Document throughout development.
- Establish standards.
- Manage the process and projects.
- Justify information systems as capital investments.
- Don't be afraid to cancel or revise scope.
- Divide and conquer.
- Design systems for growth and change.

![]()